編み目記号の描画が作成出来たら、それらを使ってフォントを作成します。
ご自分でよく使用する記号をメインに作成してください。
1.PNGファイルをInkscapeにドラック&ドロップする
Inkscapeを新規ファイルとして開き、ページの設定をします。
ページ設定方法は以下を参考にしてください。
ページ設定を行ったら、画像ファイルをInkscapeにドラッグ&ドロップします。
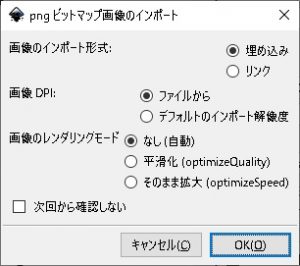
このような画面が出てくるので、「埋め込み」が選択されていることを確認し、OKをクリックしてください。

この作業を画像ファイル分繰り返します。今回は作業を簡潔に説明するために例として3つの画像ファイルだけを使用しました。
ページをはみ出していますが、この時点では気にしなくてOKです。

2.ビットマップのトレースをする
画像のビットマップをトレースします。突然カタカナが増えて拒否反応が出そうですが、深く考えずにビットマップをトレースするんだな。。くらいの認識で大丈夫です。
選択ツールで画像を1つ選択し、Inkscape上部の「パス」⇒「ビットマップのトレース」を選択します。

ビットマップのトレース画面が表示されるので、そのまま「OK」をクリックします。
一見何も起こらなかったかのように見えますが、重なってビットマップが作成されています。

使用するのは上に出来たビットマップだけなので、下の元々あった画像は端によけておきます。これを画像分繰り返します。
「選択ツール」で画像を選択⇒ビットマップのトレース画面で「OK」をクリック。一度トレース画面が表示されると、続けて作業が出来ます。
3つの画像をトレースし終わった画面です。元々の画像は使わないので隅に重ねて置きました。隅に置かずに画像を消してしまっても大丈夫です。

3.フォントを作成する
Inkscape上部の「テキスト」⇒「SVGフォントエディター」を選択する。

「新規」をクリックし、「フォント1」を選択。「ファミリ名」を入力してください。
ファミリ名はフォントファイル名になりますので、英語かローマ字で入力したほうが文字化けの心配が無くて良いと思います。
「グリフ」タブを選択し、「グリフを追加」をクリック。必要な文字数分だけグリフを追加してください。今回は3つの画像から3つの文字を作成したいので、グリフを3まで追加しました。
グリフ1から関連付けたいキーボードのアルファベットを入力します。
例)以下のように関連付けました。
aキー ⇒ 鎖編み目記号
bキー ⇒ 引き抜き編み目記号
c キー ⇒ 長編み3目の玉編み目記号
関連付けたキーを覚えておくかメモしておかないと、どのキーを押せばどの記号が表示されるのか忘れてしまうので注意が必要です。
「サンプル」欄に実際表示したいキーのアルファベットを入力しておきます。
グリフにキーを割り当てたら、グリフ1を選択⇒鎖編み目の画像を選択⇒選択オブジェクトから曲線を取得をクリックしてください。取得出来たらサンプル欄に画像が表示されます。
この時、1000pxに設定したページ幅を参考に画像の大きさを決めるときれいに形が揃ったフォントが出来上がります。サンプルを見ながら微調整してみてください。
続いてグリフ2、3と画像を変えながら同じ作業を繰り返します。

4.フォントファイルを保存する
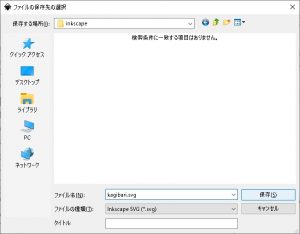
ファイル」⇒「名前をつけて保存」を選択。名前を付けてSVGファイルへ保存します。

5.SVGファイルをTTFファイルへ変換する
svgファイルを実際にフォントとして使用出来るttfファイルへと変換します。
ちなみ私はwindows10を使用しているので、windows10の説明をさせていただきます。
まずは検索サイトで「svg ttf 変換」と入力してください。オンラインで変換してくれるサイトが複数ヒットするはずです。
私はconvertioというサイトをお借りしました。
出来上がったttfファイルをダウンロードし、選択して右クリック⇒「全てのユーザーに対してインストール」を選択してください。このとき「インストール」の方を選んでしまうと個別のアカウントへのインストールとなり、Inkscapeに反映されないことがあるので気を付けてください。
6.出来上がったフォントを確認する
Inkscapeを再起動し、「テキスト」⇒「テキストとフォント」を選択。
フォントの欄に作成したフォント名が入っていることを確認して下さい。
実際にテキストツールで文字を書いてみても良いです。
これで編み目記号フォント作成手順の説明は終了です。お疲れ様でした!
次回は編み図の書き方をご紹介します。